If you need to create a new HTML newsletter message from scratch and you want to do it hassle-free, you should consider using our brand new Layout Editor.
Layout Editor is a new powerful tool that helps you design a fully customizable newsletter email with a simple layout, without writing a single line of code.
From the “Compose Message” panel, select “New” and choose “New Layout”

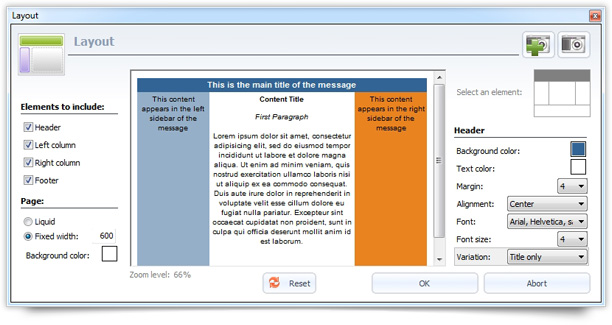
Once you choose the “New Layout” newsletter message, a window will appear allowing you to edit any elements of your email.

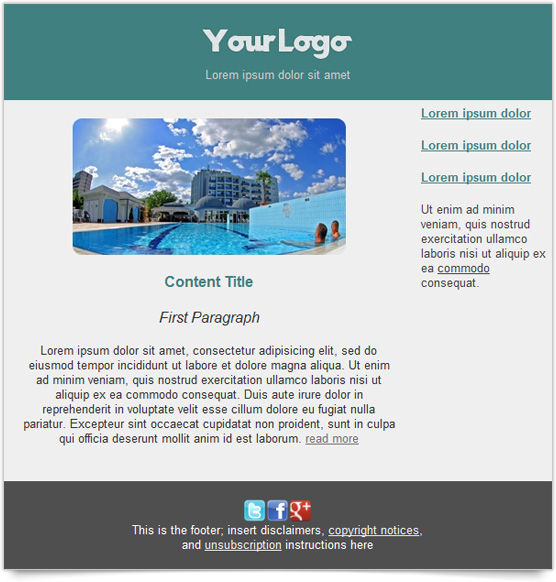
The default layout already includes:
- the header
- footer
- a left and right column.
If you wish to remove some of these elements, you can simply disable them with a single click.
In addition, you can also choose a fixed or liquid layout with a specific size (we suggest using a maximum fixed width of 600px).
Now you can start configuring each element of your newsletter layout.
Select all the elements separately by clicking on the Layout icon placed on the top right side of the editor window. Then, configure them, for example setting the font size, the background color and the text color.
If you want to reuse the newsletter layout you have just created, click on the camera icon in the top-right corner and take a “snapshot”. You’ll be able to load it anytime.
Now that you have finished customizing your newsletter layout and saved it for future mailings, click on “OK“.
A confirmation box will appear on the screen. Click on “OK” again to insert your customized newsletter layout into the compose message panel.
Now feel free to add your logo, images and content to your message. The layout will not be affected!